Webサイトを作成したら、アクセス解析を導入することが多いと思う。 Googleが提供しているGoogleAnalyticsは無料で利用できる。
最近は、FaceBookの「いいね!」ボタンや、「シェア」をWebページに入れていることも多い。 この「いいね!」などの押されている数(アクション)や、表示回数(インプレッション) など色々な情報を見ることが出来る「Facebookインサイト」というものが、Facebook内で無料で利用出来る。
設定方法はすごく簡単。 ここでは、wordpressでのやり方を紹介。
1.wordpressにOGP(Open Graph Protocol)タグを入れるプラグインインストール
※OGPタグは、Facebookなどにページ情報を伝えるmetaタグ。 詳細はフェイスブック、ミクシィ、グリーで使われている 『OGP (Open Graph Protocol) とは何か(http://d.hatena.ne.jp/amachang/20110117/1295233078 )』など色々な記事が紹介されている。
僕が使っているプラグインは「Facebook Revised Open Graph Meta Tag」。管理画面のプラグインで検索して、インストール押したら完了。
2.Facebookインサイト(https://www.facebook.com/insights/)で管理ID取得
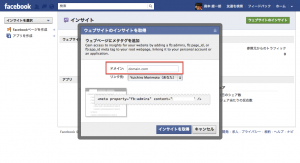
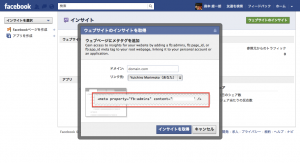
インサイト画面の右上の「ウェブサイトのインサイト」を押すと、下記イメージが表示される。
 <meta property="fb:admins" content="xxxxxxxxx" />
このタグを、「3.」で使う。
<meta property="fb:admins" content="xxxxxxxxx" />
このタグを、「3.」で使う。
3.「いいね!」解析用Metaタグ導入
「2.」で発行されたMetaタグを、OGPプラグインの中に入れる。 プラグイン一覧で、「編集」を押すとソースを編集出来る。
 下記のイメージで、少し分かりにくいけど、他のOGPタグの後ろに「2.」のタグを貼り付ける。
下記のイメージで、少し分かりにくいけど、他のOGPタグの後ろに「2.」のタグを貼り付ける。
4. Facebookインサイ(https://www.facebook.com/insights/)で、サイトの登録
「2.」の画面のテキストボックスに、自分の「いいね!」を入れたWebページのURLを記入
これで、Facebookが「ページといいね!などの状況」を解析してくれます。
インサイトをみてみると、色々な切り口をグラフで見ることが出来ておもしろいです。
今後、インサイトが進化すると、GoogleAnalyticsでは解析出来ない「Facebook内のデータ」を元にした解析をどんどん見ることが出来るようになると思う。
とりあえず入れといたらいいかもって感じです。